https://docs.aws.amazon.com/ko_kr/rekognition/latest/dg/text-detecting-text-procedure.html
이미지에서 텍스트 감지 - Amazon Rekognition
이 페이지에 작업이 필요하다는 점을 알려 주셔서 감사합니다. 실망시켜 드려 죄송합니다. 잠깐 시간을 내어 설명서를 향상시킬 수 있는 방법에 대해 말씀해 주십시오.
docs.aws.amazon.com
1. AWS에서 IAM 사용자 만들기
- AWS 자격 증명 유형 선택: 액세스 키, 암호
- 콘솔 비밀번호 설정하기
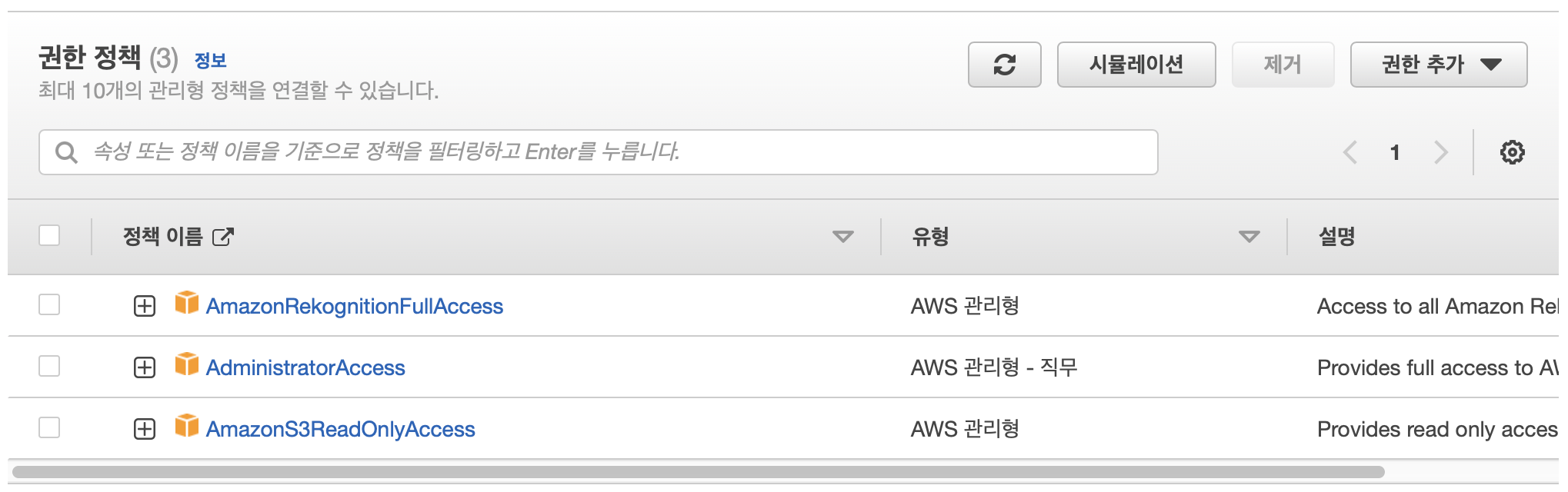
- 정책 추가: AdministerAccess, AmazonRekognitionFullAccess, AmazonS3ReadOnlyAccess
*** 마지막에 new_user_credentials.csv 파일 다운 받은 후 꼭 기억해두기 ***


2. S3 버킷 만들기 -> 버킷 안에 텍스트 감지할 사진 업로드
** 참고: 버킷 이름은 고유해야 하며, 객체 소유권 활성화! 액세스 차단 풀어주기!
3. 프로젝트 생성
-> npm install aws-sdk
-> npm install uuid
-> pip install awscli
4. aws configure
-> new_user_credentials.csv 파일의 Access key ID, Secret access key 넣어주기

5. Recog.js 코드 작성
- bucket, photo 부분 자신이 설정한 버킷 이름과 업로드한 파일명으로 변경
- region 부분 자신이 설정한 지역으로 변경 (서울: ap-northeast-2)
- 위 첨부링크에 들어가면 다른 언어도 제공한다
var AWS = require('aws-sdk');
const bucket = 'bucket' // the bucketname without s3://
const photo = 'photo' // the name of file
const config = new AWS.Config({
accessKeyId: process.env.AWS_ACCESS_KEY_ID,
secretAccessKey: process.env.AWS_SECRET_ACCESS_KEY,
})
AWS.config.update({region:'region'});
const client = new AWS.Rekognition();
const params = {
Image: {
S3Object: {
Bucket: bucket,
Name: photo
},
},
}
client.detectText(params, function(err, response) {
if (err) {
console.log(err, err.stack); // handle error if an error occurred
} else {
console.log(`Detected Text for: ${photo}`)
console.log(response)
response.TextDetections.forEach(label => {
console.log(`Detected Text: ${label.DetectedText}`),
console.log(`Type: ${label.Type}`),
console.log(`ID: ${label.Id}`),
console.log(`Parent ID: ${label.ParentId}`),
console.log(`Confidence: ${label.Confidence}`),
console.log(`Polygon: `)
console.log(label.Geometry.Polygon)
}
)
}
});
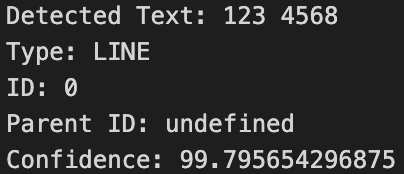
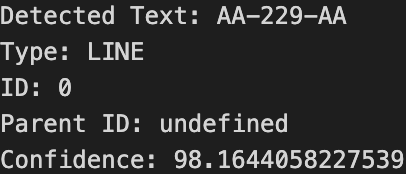
6. 결과
- 한글은 안됨,,,




추후 응용해보자···
'📁 > cloudIOT' 카테고리의 다른 글
| AWS 기반 주차 관리 시스템 (3) 코드 (0) | 2022.06.16 |
|---|---|
| AWS 기반 주차 관리 시스템 (2) Lambda 설정 (0) | 2022.06.16 |
| AWS 기반 주차 관리 시스템 (1) AWS IoT Core (0) | 2022.06.16 |
| AWS EC2 - MQTT 이용하기 (0) | 2022.05.17 |
| 라즈베리파이 OS 설치 & 노트북 원격 접속 (0) | 2022.04.04 |