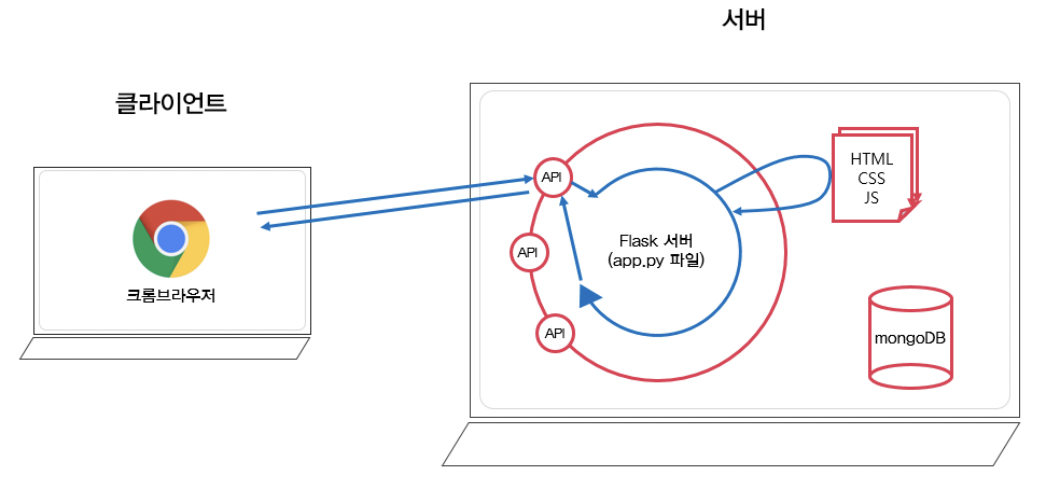
1. 서버/클라이언트/웹의 동작 개념
- 브라우저
1) API로 요청을 보냄
2) 받은 HTML 파일 나타냄

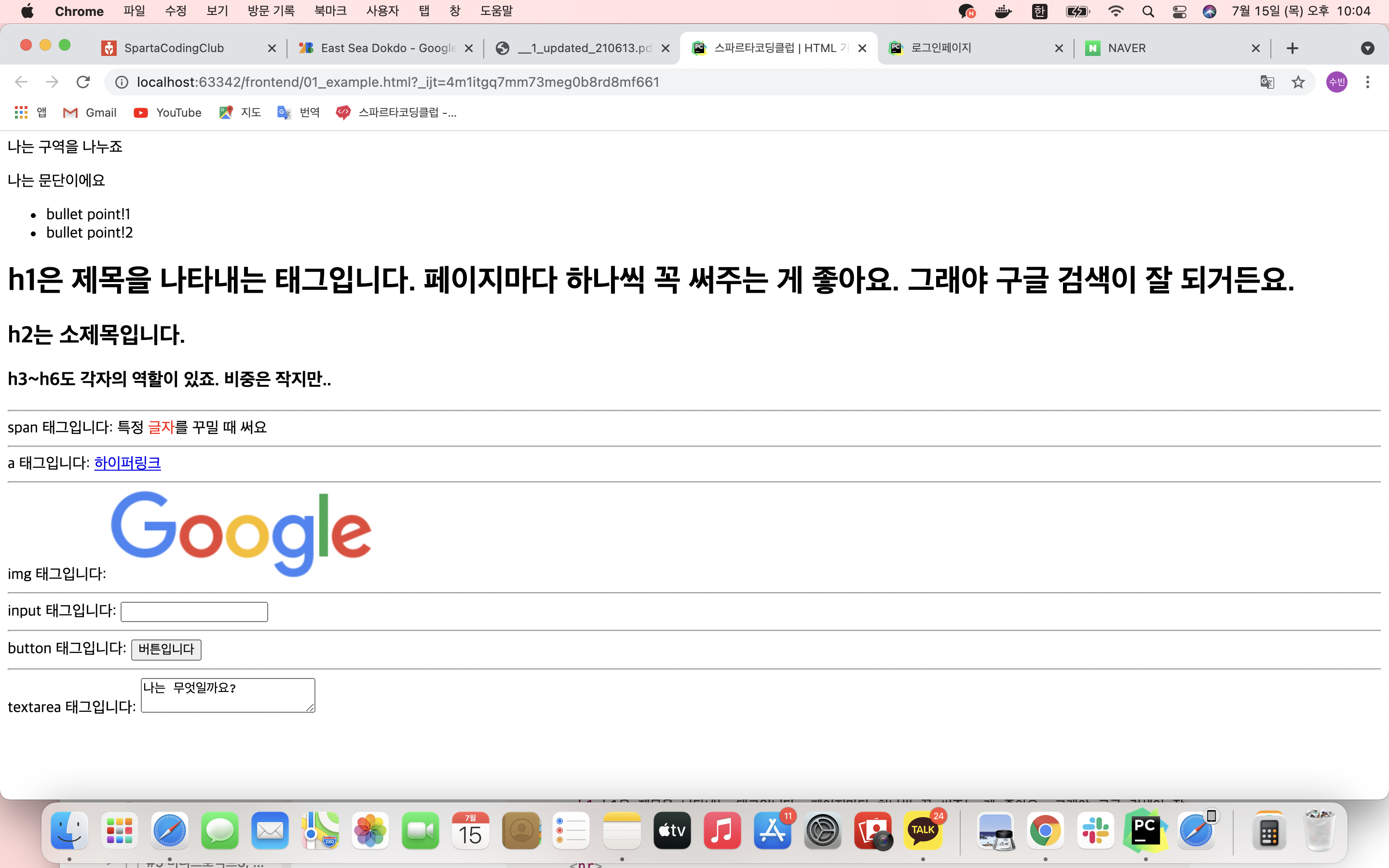
2. HTML, CSS
- HTML: 구역과 텍스트를 나타내는 코드
ㄴ head(페이지의 속성 정보)와 body(페이지의 내용)로 구성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>
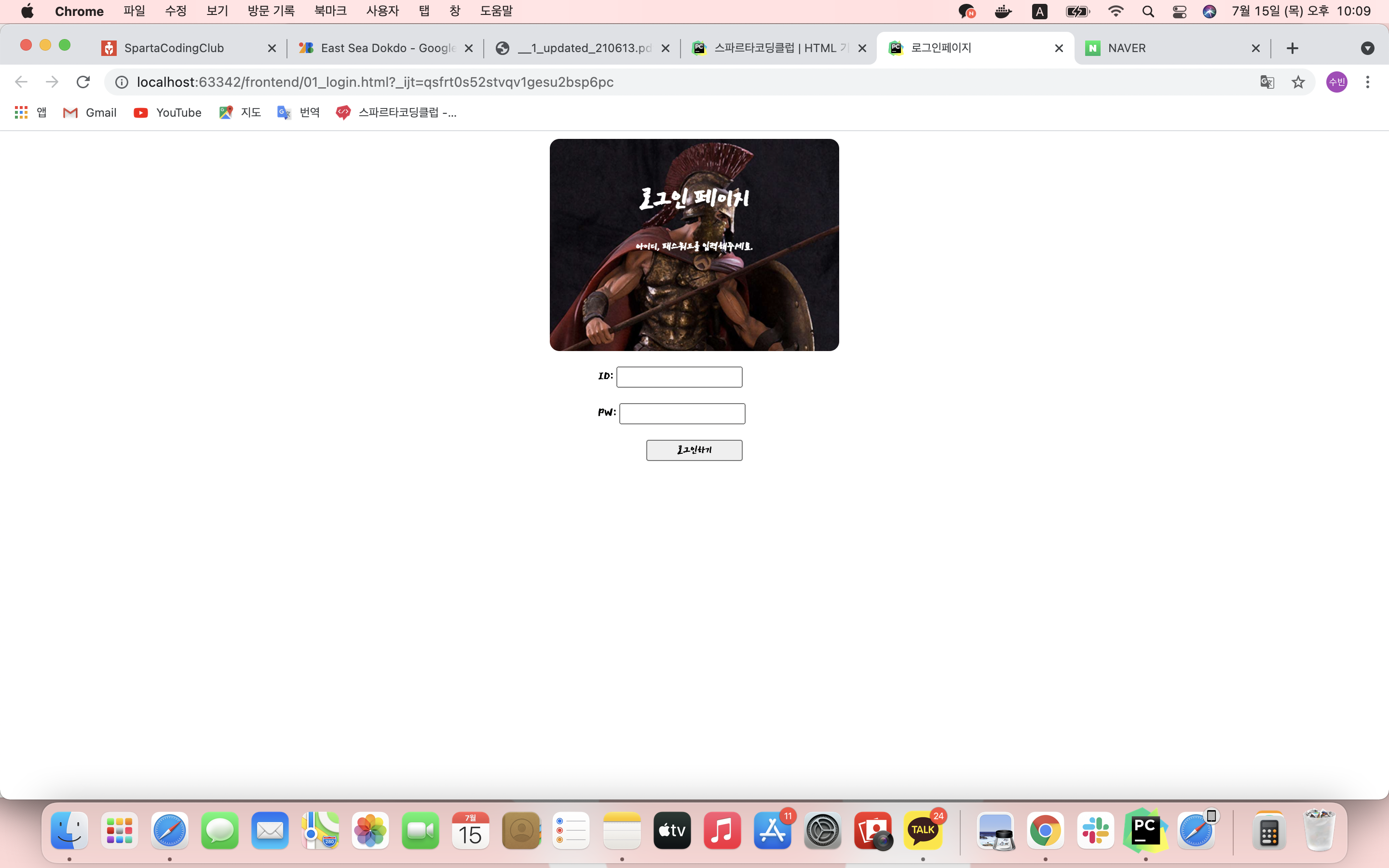
- CSS: 구역을 꾸며주는 것
ㄴ HTML 내 style 속성으로 꾸미기 가능 → 이를 모아 CSS 파일
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> 로그인페이지 </title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&display=swap" rel="stylesheet">
<style>
* {
font-family: 'East Sea Dokdo', cursive;
}
.mytitle {
background-color : green;
width : 300px;
height: 200px;
color : white;
text-align : center;
background-image : url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size : cover;
background-position : center;
border-radius : 10px;
padding-top : 20px;
}
.wrap {
width : 300px;
margin : auto;
}
.mybtn {
width : 100px;
margin : auto;
display : block;
}
.login {
display : block;
width : 200px;
margin : auto;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1> 로그인 페이지</h1>
<h5> 아이디, 패스워드를 입력해주세요. </h5>
</div>
<div class="login">
<p> ID: <input type="text" /> </p>
<p> PW: <input type="text" /> </p>
</div>
<button class="mybtn"> 로그인하기 </button>
</div>
</body>
</html>
* 폰트 : https://fonts.google.com/?subset=korean
* 컨트롤+슬래시 → 주석 처리
* HTML/CSS 파일 분리 → css 파일을 같은 폴더에 만들고 head 태그에서 불러오기
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">
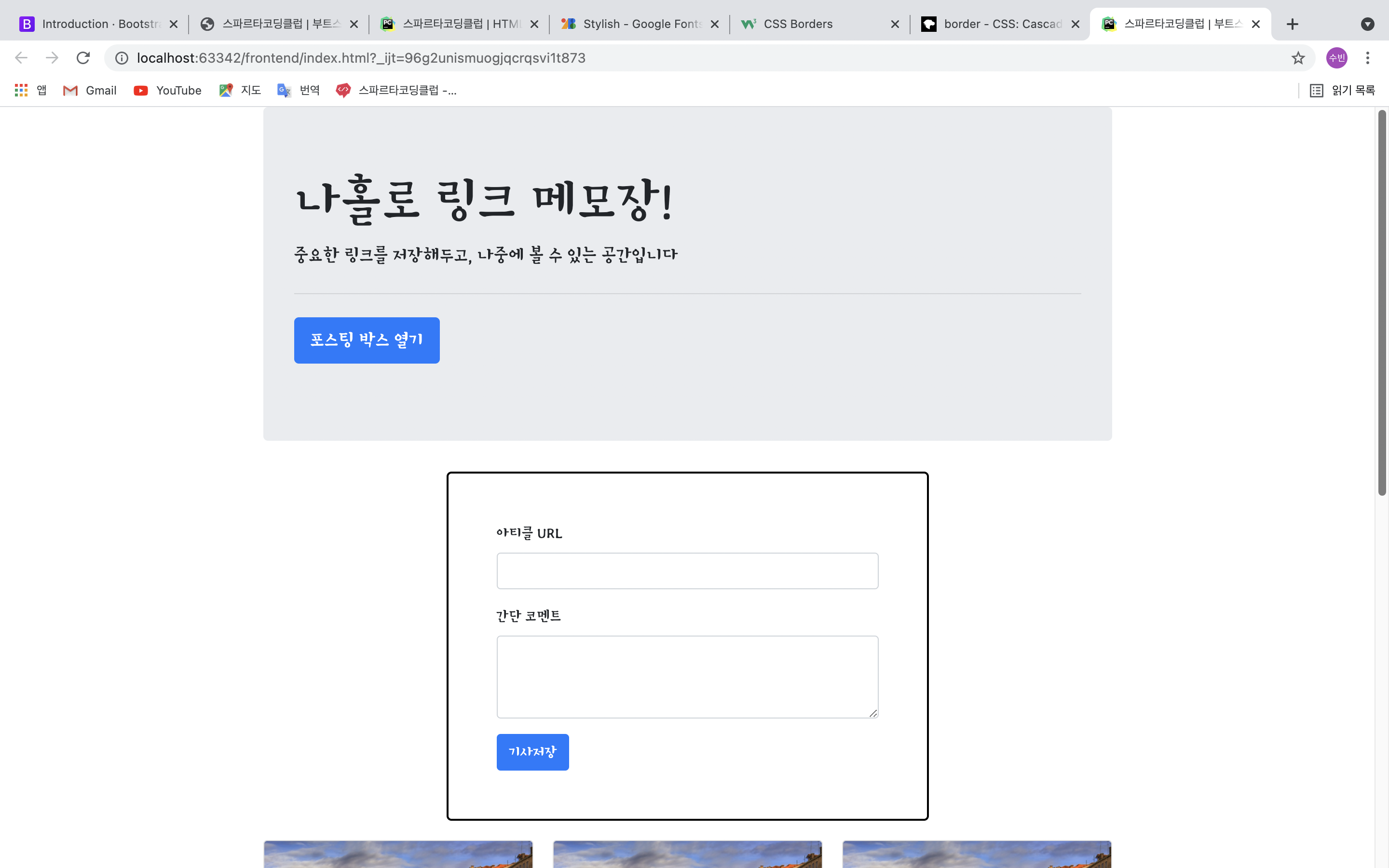
3. Bootstrap
https://getbootstrap.com/docs/5.0/getting-started/introduction/
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Stylish&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Stylish', sans-serif;
}
.wrap {
width : 880px;
margin : auto;
}
.comment {
color : blue;
font-weight : bold;
}
.posting-box {
width : 500px;
margin : 0px auto 20px auto;
padding : 50px;
border : 2px solid black;
border-radius : 5px;
}
</style>
<script>
function hey() {
alert('안녕!!');
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead"> 중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다 </p>
<hr class="my-4">
<p class="lead">
<a onclick="hey()" class="btn btn-primary btn-lg" href="#" role="button">포스팅 박스 열기</a>
</p>
</div>
<div class="posting-box">
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<small id="emailHelp" class="form-text text-muted"> </small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">간단 코멘트</label>
<textarea class="form-control" id="exampleInputPassword1" rows="3"> </textarea>
</div>
<button type="submit" class="btn btn-primary">기사저장</button>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src=https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg alt="Card image cap">
<div class="card-body">
<a class="card-title" href="http://naver.com/"> 여기 기사 제목이 들어가죠 </a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment"> 여기에 코멘트가 들어갑니다. </p>
</div>
</div>
<div class="card">
<img class="card-img-top" src=https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg alt="Card image cap">
<div class="card-body">
<a class="card-title" href="http://naver.com/"> 여기 기사 제목이 들어가죠 </a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment"> 여기에 코멘트가 들어갑니다. </p>
</div>
</div>
<div class="card">
<img class="card-img-top" src=https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg alt="Card image cap">
<div class="card-body">
<a class="card-title" href="http://naver.com/"> 여기 기사 제목이 들어가죠 </a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment"> 여기에 코멘트가 들어갑니다. </p>
</div>
</div>
<div class="card">
<img class="card-img-top" src=https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg alt="Card image cap">
<div class="card-body">
<a class="card-title" href="http://naver.com/"> 여기 기사 제목이 들어가죠 </a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment"> 여기에 코멘트가 들어갑니다. </p>
</div>
</div>
<div class="card">
<img class="card-img-top" src=https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg alt="Card image cap">
<div class="card-body">
<a class="card-title" href="http://naver.com/"> 여기 기사 제목이 들어가죠 </a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment"> 여기에 코멘트가 들어갑니다. </p>
</div>
</div>
<div class="card">
<img class="card-img-top" src=https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg alt="Card image cap">
<div class="card-body">
<a class="card-title" href="http://naver.com/"> 여기 기사 제목이 들어가죠 </a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment"> 여기에 코멘트가 들어갑니다. </p>
</div>
</div>
</div>
</div>
</body>
</html>

- 포스팅 박스 열기 → '안녕!!' 경고 알림창 뜸
- 여기 기사 제목이 들어가죠 → 네이버로 연결
4. Javascript
// 변수, 자료형, 함수, 조건문, 반복문
// alert
// console.log
1) 변수(숫자, 문자열) 및 자료형
- let
>> let first_name = 'subin'
>> let last_name = 'lim'
>> first_name + last_name
>> 'subinlim'
- 리스트 [], push/pop → 순서!!
>> let a_list = ['수박', '참외', '배']
>> a_list[0]
<< "수박"
>> a_list.push('감')
>> a_list[3]
<< "감"
- 딕셔너리 {}, key:value
>> let a_dict = {'name':'bob', 'age':27}
>> a_dict['name']
<< "bob"
>> a_dict['fruits'] = a_list
>> a_dict
<< {name: "bob", age: 27, fruits: Array(4)}
- split
>> let myemail = 'sss@gmail.com'
>> myemail.split('@')
<< ["sss", "gmail.com"]
>> myemail.split('@')[1].split('.')
>> a_dict
<< ["gmail", "com"]
2) 함수
- 만들기 → function
function sum(num1, num2) {
return num1+num2
}
- 사용하기
>> sum(2,3)
<< 5
>> let result = sum(2,3)
>> result
<< 5
3) 조건문
- if / else if
- and(&&) / or(||)
- 예제
>> function is_adult(age) {
if (age>20) {
alert('성인이에요')
}
else {
alert('청소년이에요')
}
}
>> is_adult(25)
4) 반복문
- 예제1
for (let i=0; i<10; i++) {
console.log(i)
}
- 예제2
let people = ['철수', '영희', '민수', '형준', '기남', '동희']
for (let i=0; i<people.length; i++) {
console.log(people[i])
}
5. 숙제: 원페이지 쇼핑몰 HTML+CSS 만들기
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Song+Myung&family=Stylish&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Song Myung', serif;
font-family: 'Stylish', sans-serif;
}
.photo {
text-align : center;
}
.content_title {
padding : 20px 300px 0px 300px;
}
.content_order {
padding : 20px 500px 0px 300px;
}
.title {
font-size : 50px;
font-weight : bold;
}
.size {
width : 200px;
height : 20px;
float : right;
}
.button {
width : 200px;
margin : auto;
display : block;
}
</style>
<script>
function order() {
alert('주문이 완료되었습니다.');
}
</script>
</head>
<body>
<div>
<div class="photo">
<img src="http://swiki.cafe24.com/web/product/big/201808/653369f1193cfcf3d01894d870a6cd59.jpg" width="360px" height="320px"/>
</div>
<div class="content_title">
<div>
<span class="title"> 상품제목 </span> 가격: 10,000원 / 개
</div>
<div>
집안을 밝게 비춰주는 형광등이 꺼지고, 방 안에 어둠이 내릴 때, 은은한 빛으로 따뜻하게 공간을 감싸주는 무드등 하나 만으로 집안 분위기가 바뀔 수 있다.
</div>
</div>
<div class="content_order">
<div class="title"> 주문하기 </div>
<div>
<label for="name"> 주문자 성함: </label>
<input type="text" id="name" class="size" />
</div>
<div>
<label for="number"> 수량: </label>
<input class="size" list="datalistOptions" id="number" placeholder="수량을 입력하세요">
<datalist id="datalistOptions" >
<option value="1">
<option value="2">
<option value="3">
<option value="4">
<option value="5">
</datalist>
</div>
<div>
<label for="address"> 주소: </label>
<input type="text" id="address" class="size" />
</div>
<div>
<label for="phone"> 전화번호: </label>
<input type="tel" id="phone" class="size" />
</div>
</div>
<div>
<button onclick="order()" class="button"> 주문하기 </button>
</div>
</div>
</body>
</html>


'✏️ > 스파르타코딩클럽 웹개발종합반' 카테고리의 다른 글
| [스파르타코딩클럽 | 웹개발종합반] 5주차: 미니프로젝트3, AWS (0) | 2021.09.13 |
|---|---|
| [스파르타코딩클럽 | 웹개발종합반] 4주차: 미니프로젝트1, 미니프로젝트2 (0) | 2021.09.13 |
| [스파르타코딩클럽 | 웹개발종합반] 3주차: Python, 크롤링, mongoDB (0) | 2021.09.13 |
| [스파르타코딩클럽 | 웹개발종합반] 2주차: JQuery, Ajax, API (0) | 2021.09.13 |