1. Flask
- Flask 기본 실행
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return '나의 첫 서버!!!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)
🌟 URL 나눠보기: @app.route('/') 부분 수정
→ url 별로 함수명이 같거나, route('/') 내의 주소가 같으면 안 된다!
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return '나의 첫 서버!!!'
@app.route('/mypage')
def mypage():
return 'mypage 입니다.'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)
🌟 버튼 생성 <button>
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return '<button>나는 버튼이다</button>'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)
- 기본 폴더 구조
Flask 서버를 만들 때 프로젝트 폴더 안에
- static 폴더 (이미지, css파일)
- templates 폴더 (html파일)
- app.py 파일
(venv 무시하기!)
▶ html 파일 불러오기
1) app.py
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)2) index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
하나만 입력해 봅시다.
</body>
</html>3) 결과

- GET, POST
GET
→ 통상적으로 데이터 조회(Read) 요청
→ 데이터 전달 : URL 뒤에 물음표를 붙여 key=value로 전달
→ 예: google.com?q=북극곰
POST
→ 통상적으로 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청
→ 데이터 전달 : 바로 보이지 않는 HTML body에 key:value 형태로 전달

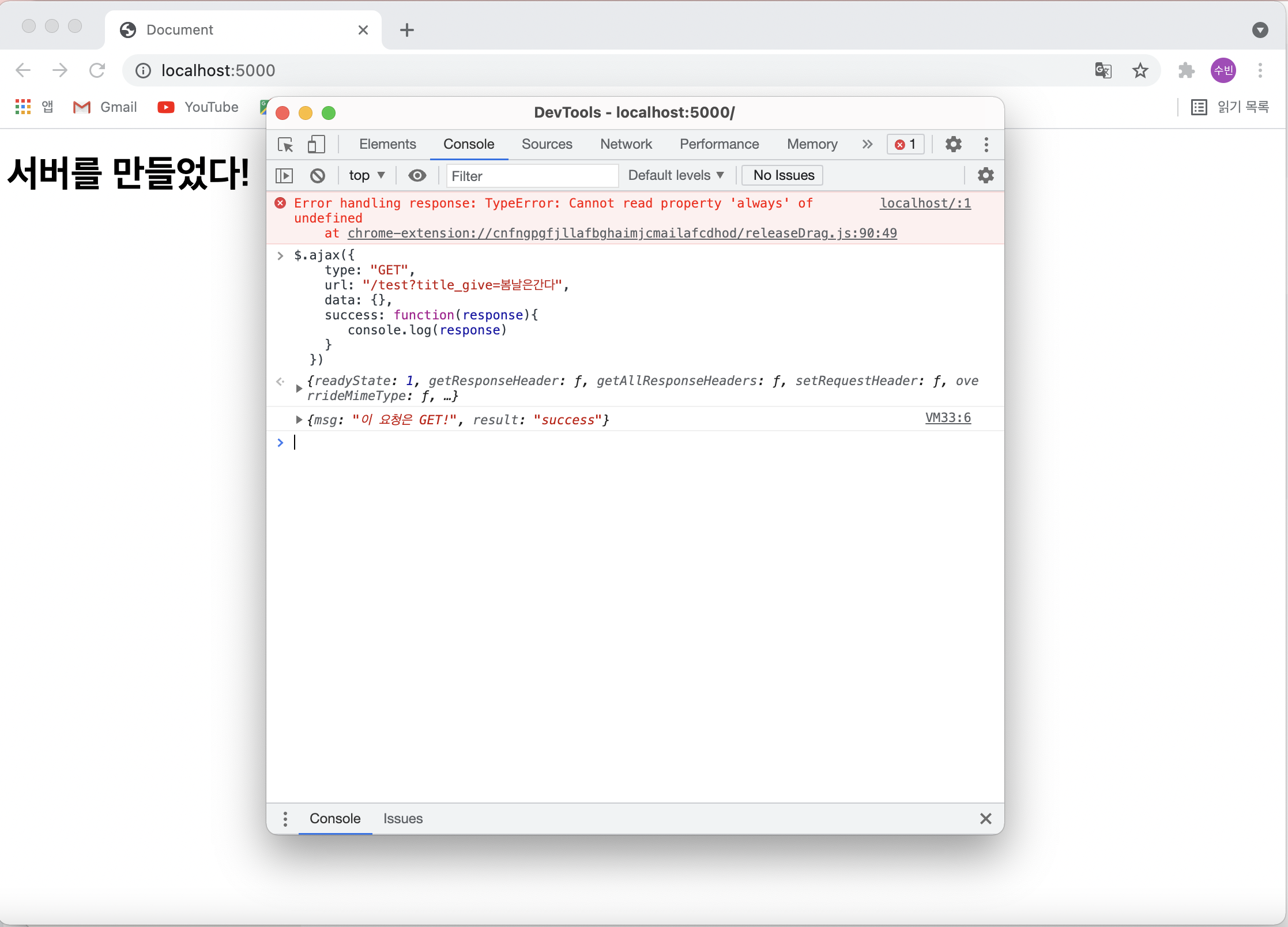
▶ GET 요청 API 코드
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route('/test', methods=['GET'])
def test_get():
title_receive = request.args.get('title_give')
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 GET!'})
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)▶ GET 요청 확인 Ajax 코드
$.ajax({
type: "GET",
url: "/test?title_give=봄날은간다",
data: {},
success: function(response){
console.log(response)
}
})
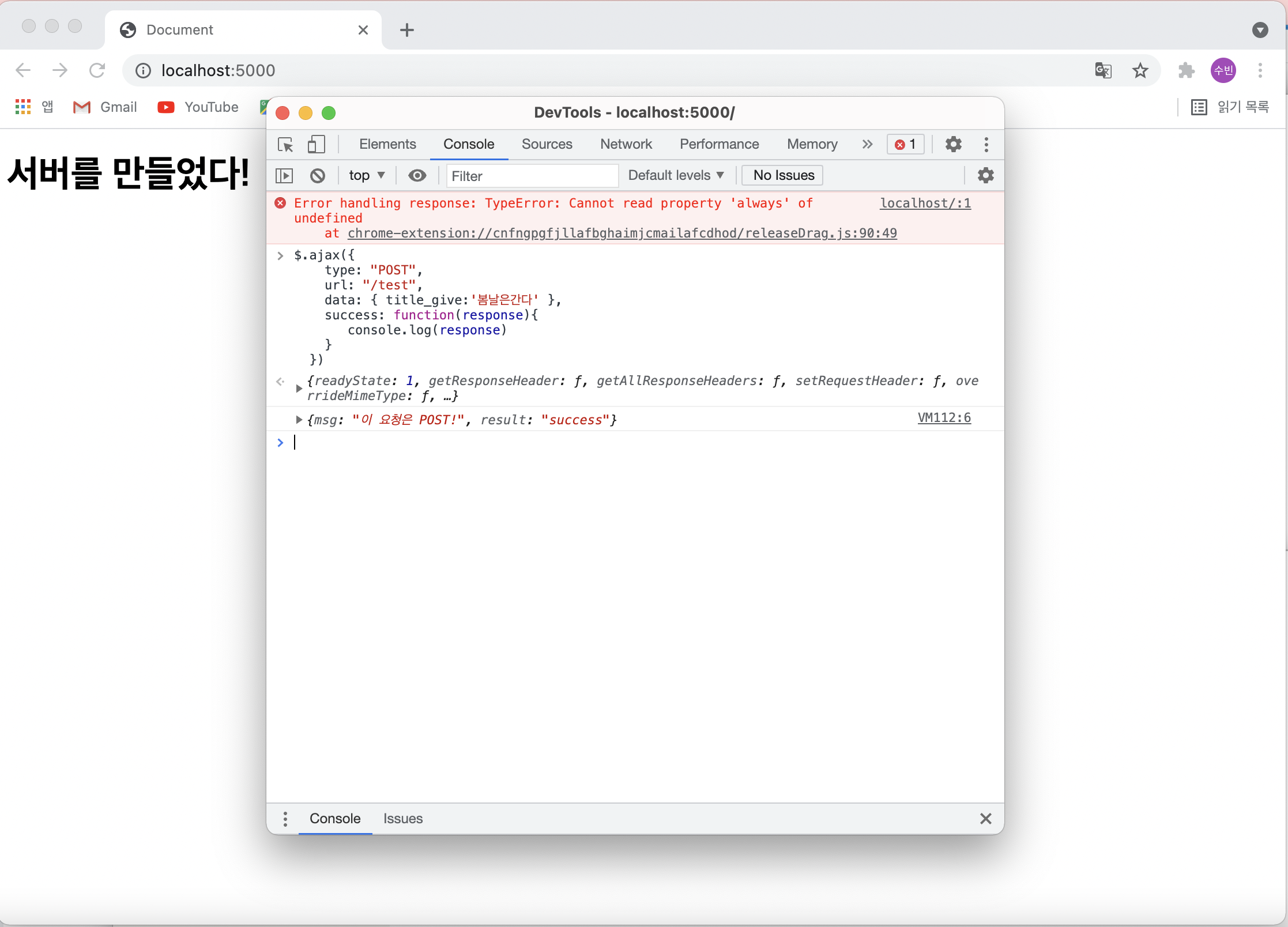
▶ POST 요청 API 코드
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route('/test', methods=['POST'])
def test_post():
title_receive = request.form['title_give']
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 POST!'})
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)▶ POST 요청 확인 Ajax 코드
$.ajax({
type: "POST",
url: "/test",
data: { title_give:'봄날은간다' },
success: function(response){
console.log(response)
}
})
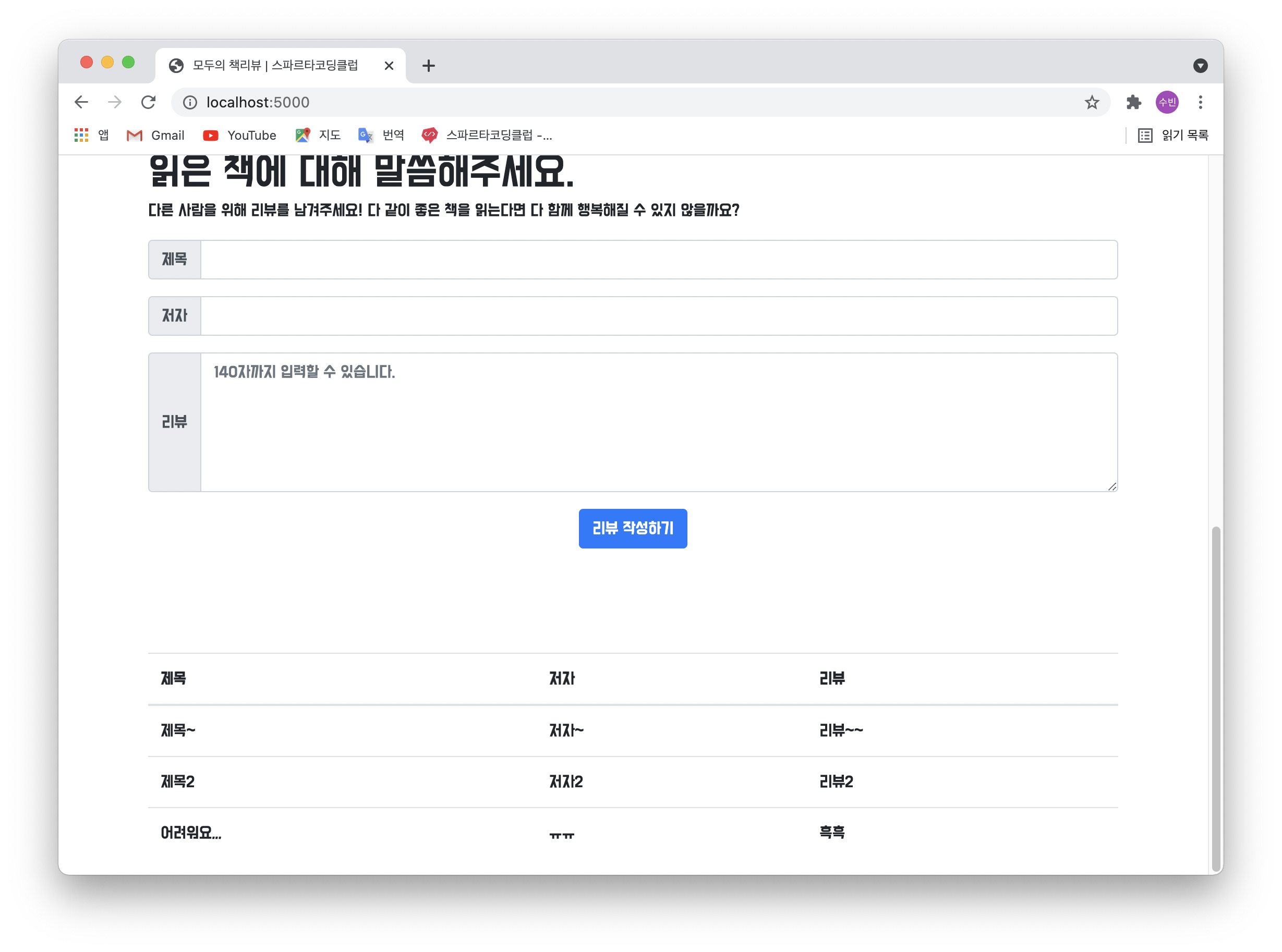
2. 모두의책리뷰
✔️ flask, pymongo 설치하기

1) app.py
from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('localhost', 27017)
db = client.dbsparta
## HTML을 주는 부분
@app.route('/')
def home():
return render_template('index.html')
## API 역할을 하는 부분
@app.route('/review', methods=['POST'])
def write_review():
title_receive = request.form['title_give']
author_receive = request.form['author_give']
review_receive = request.form['review_give']
doc = {
'title':title_receive,
'author':author_receive,
'review':review_receive
}
db.bookreview.insert_one(doc)
return jsonify({'msg': '저장 완료!'})
@app.route('/review', methods=['GET'])
def read_reviews():
reviews = list(db.bookreview.find({},{'_id':False}))
return jsonify({'all_reviews': reviews})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)write_review() : 클라이언트로부터 받은 제목, 저자, 리뷰 값을 데이터베이스에 저장
write_review() : 클라이언트로부터 받은 제목, 저자, 리뷰 값을 데이터베이스에 저장
2) index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<!-- Webpage Title -->
<title>모두의 책리뷰 | 스파르타코딩클럽</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<!-- 구글폰트 -->
<link href="https://fonts.googleapis.com/css?family=Do+Hyeon&display=swap" rel="stylesheet">
<script type="text/javascript">
$(document).ready(function () {
showReview();
});
function makeReview() {
let title = $('#title').val()
let author = $('#author').val()
let review = $('#bookReview').val()
$.ajax({
type: "POST",
url: "/review",
data: { title_give:title, author_give:author, review_give:review },
success: function (response) {
alert(response["msg"]);
window.location.reload();
}
})
}
function showReview() {
$.ajax({
type: "GET",
url: "/review",
data: {},
success: function (response) {
let reviews = response['all_reviews']
for (let i=0; i<reviews.length; i++) {
let title = reviews[i]['title']
let author = reviews[i]['author']
let review = reviews[i]['review']
let temp_html = `<tr>
<td>${title}</td>
<td>${author}</td>
<td>${review}</td>
</tr>`
$('#reviews-box').append(temp_html)
}
}
})
}
</script>
<style type="text/css">
* {
font-family: "Do Hyeon", sans-serif;
}
h1,
h5 {
display: inline;
}
.info {
margin-top: 20px;
margin-bottom: 20px;
}
.review {
text-align: center;
}
.reviews {
margin-top: 100px;
}
</style>
</head>
<body>
<div class="container">
<img src="https://previews.123rf.com/images/maxxyustas/maxxyustas1511/maxxyustas151100002/47858355-education-concept-books-and-textbooks-on-the-bookshelf-3d.jpg"
class="img-fluid" alt="Responsive image">
<div class="info">
<h1>읽은 책에 대해 말씀해주세요.</h1>
<p>다른 사람을 위해 리뷰를 남겨주세요! 다 같이 좋은 책을 읽는다면 다 함께 행복해질 수 있지 않을까요?</p>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">제목</span>
</div>
<input type="text" class="form-control" id="title">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">저자</span>
</div>
<input type="text" class="form-control" id="author">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">리뷰</span>
</div>
<textarea class="form-control" id="bookReview"
cols="30"
rows="5" placeholder="140자까지 입력할 수 있습니다."></textarea>
</div>
<div class="review">
<button onclick="makeReview()" type="button" class="btn btn-primary">리뷰 작성하기</button>
</div>
</div>
<div class="reviews">
<table class="table">
<thead>
<tr>
<th scope="col">제목</th>
<th scope="col">저자</th>
<th scope="col">리뷰</th>
</tr>
</thead>
<tbody id="reviews-box">
</tbody>
</table>
</div>
</div>
</body>
</html>makeReview() : 제목, 저자, 리뷰 값 받아서 서버로 보냄
showReview() : 서버로부터 받은 리뷰 값들을 제목, 저자, 리뷰 값으로 나눠서 html에 붙임
3. 나홀로메모장
✔️ flask, pymongo, requests, bs4 설치하기
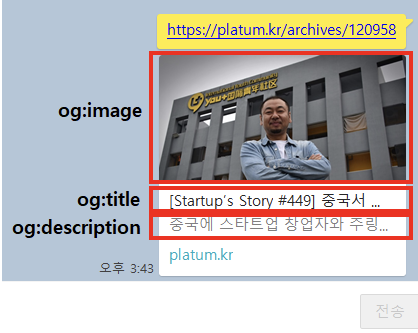
✔️ meta 태그: <head></head> 부분에 들어가는, 눈으로 보이는 것(body) 외에 사이트의 속성을 설명해주는 태그들

▶ 크롤링하기 (meta_prac.py)
import requests
from bs4 import BeautifulSoup
url = 'https://movie.naver.com/movie/bi/mi/basic.nhn?code=171539'
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url,headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
title = soup.select_one('meta[property="og:title"]')['content']
image = soup.select_one('meta[property="og:image"]')['content']
desc = soup.select_one('meta[property="og:description"]')['content']
print(title, image, desc)

1) app.py
from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
import requests
from bs4 import BeautifulSoup
from pymongo import MongoClient
client = MongoClient('localhost', 27017)
db = client.dbsparta
## HTML을 주는 부분
@app.route('/')
def home():
return render_template('index.html')
@app.route('/memo', methods=['GET'])
def listing():
articles = list(db.articles.find({},{'_id':False}))
return jsonify({'all_articles':articles})
## API 역할을 하는 부분
@app.route('/memo', methods=['POST'])
def saving():
url_receive = request.form['url_give']
comment_receive = request.form['comment_give']
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url_receive, headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
title = soup.select_one('meta[property="og:title"]')['content']
image = soup.select_one('meta[property="og:image"]')['content']
desc = soup.select_one('meta[property="og:description"]')['content']
doc = {
'title':title,
'image':image,
'desc':desc,
'url':url_receive,
'comment':comment_receive
}
db.articles.insert_one(doc)
return jsonify({'msg':'저장이 완료되었습니다!'})
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)2) index.html
<!Doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<!-- 구글폰트 -->
<link href="https://fonts.googleapis.com/css?family=Stylish&display=swap" rel="stylesheet">
<title>스파르타코딩클럽 | 나홀로 메모장</title>
<!-- style -->
<style type="text/css">
* {
font-family: "Stylish", sans-serif;
}
.wrap {
width: 900px;
margin: auto;
}
.comment {
color: blue;
font-weight: bold;
}
#post-box {
width: 500px;
margin: 20px auto;
padding: 50px;
border: black solid;
border-radius: 5px;
}
</style>
<script>
$(document).ready(function () {
showArticles();
});
function openClose() {
if ($("#post-box").css("display") == "block") {
$("#post-box").hide();
$("#btn-post-box").text("포스팅 박스 열기");
} else {
$("#post-box").show();
$("#btn-post-box").text("포스팅 박스 닫기");
}
}
function postArticle() {
let url = $('#post-url').val()
let comment = $('#post-comment').val()
$.ajax({
type: "POST",
url: "/memo",
data: {url_give:url, comment_give:comment},
success: function (response) { // 성공하면
alert(response["msg"]);
window.location.reload();
}
})
}
function showArticles() {
$.ajax({
type: "GET",
url: "/memo",
data: {},
success: function (response) {
let articles = response['all_articles']
for (let i=0; i<articles.length; i++) {
let title = articles[i]['title']
let image = articles[i]['image']
let url = articles[i]['url']
let desc = articles[i]['desc']
let comment = articles[i]['comment']
let temp_html=`<div class="card">
<img class="card-img-top"
src="${image}"
alt="Card image cap">
<div class="card-body">
<a target="_blank" href="${url}" class="card-title"> ${title} </a>
<p class="card-text"> ${desc} </p>
<p class="card-text comment"> ${comment} </p>
</div>
</div>`
$('#cards-box').append(temp_html)
}
}
})
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<button onclick="openClose()" id="btn-post-box" type="button" class="btn btn-primary">포스팅 박스 열기
</button>
</p>
</div>
<div id="post-box" class="form-post" style="display:none">
<div>
<div class="form-group">
<label for="post-url">아티클 URL</label>
<input id="post-url" class="form-control" placeholder="">
</div>
<div class="form-group">
<label for="post-comment">간단 코멘트</label>
<textarea id="post-comment" class="form-control" rows="2"></textarea>
</div>
<button type="button" class="btn btn-primary" onclick="postArticle()">기사저장</button>
</div>
</div>
<div id="cards-box" class="card-columns">
</div>
</div>
</body>
</html>
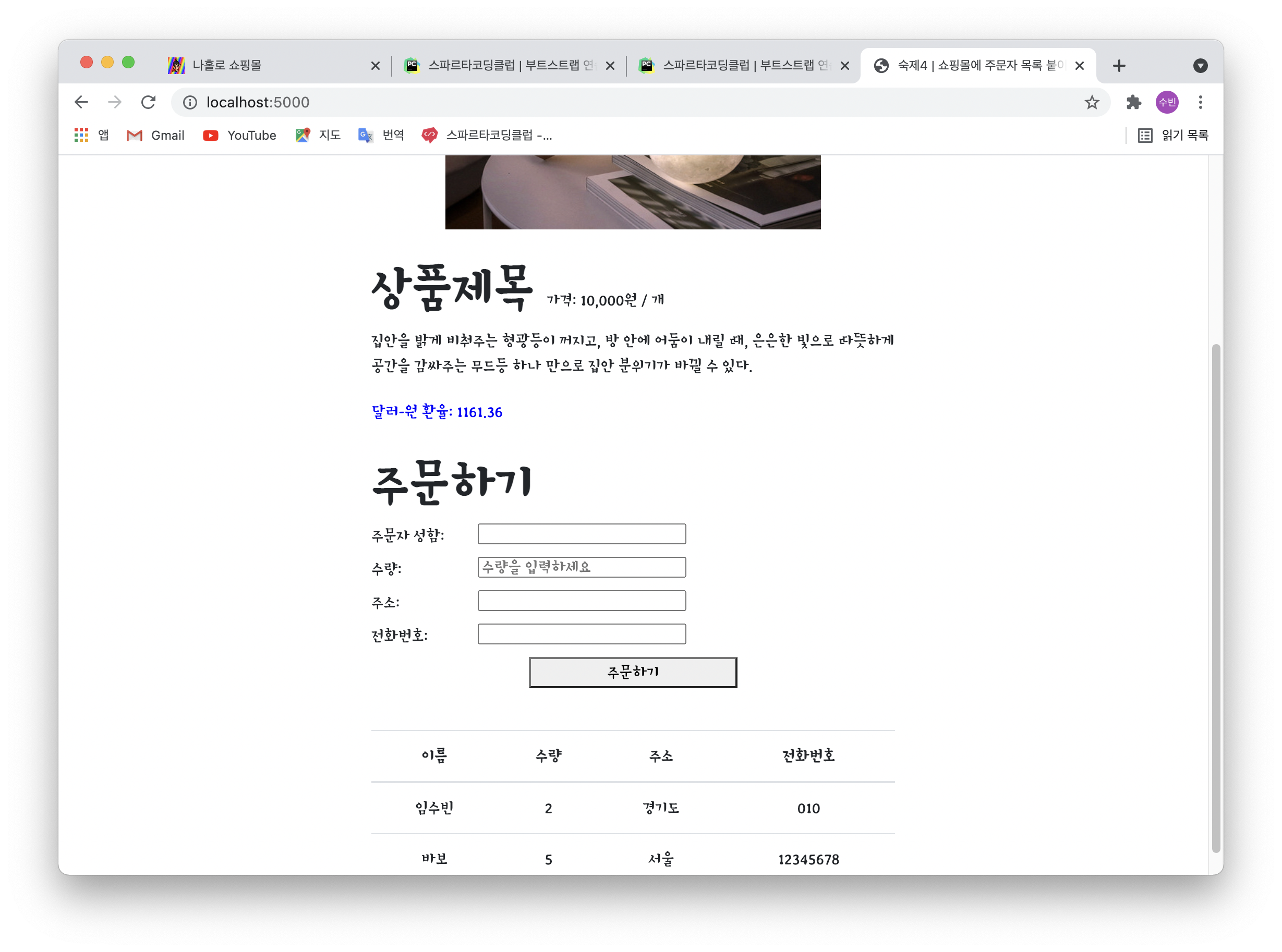
4. 숙제: 원페이지 쇼핑몰에 주문 목록 붙이기

1) app.py
from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('localhost', 27017)
db = client.dbhomework
## HTML 화면 보여주기
@app.route('/')
def homework():
return render_template('index.html')
# 주문하기(POST) API
@app.route('/order', methods=['POST'])
def save_order():
name_receive = request.form['name_give']
number_receive = request.form['number_give']
address_receive = request.form['address_give']
phone_receive = request.form['phone_give']
doc = {
'name':name_receive,
'number':number_receive,
'address':address_receive,
'phone':phone_receive
}
db.order.insert_one(doc)
return jsonify({'msg': '주문이 완료되었습니다!'})
# 주문 목록보기(Read) API
@app.route('/order', methods=['GET'])
def view_orders():
orders = list(db.order.find({},{'_id':False}))
return jsonify({'orders': orders})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)2) index.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>숙제4 | 쇼핑몰에 주문자 목록 붙이기</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Song+Myung&family=Stylish&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Song Myung', serif;
font-family: 'Stylish', sans-serif;
}
.photo {
text-align : center;
}
.content_title {
padding : 20px 300px 0px 300px;
}
.content_rate {
padding : 20px 300px 0px 300px;
color : blue;
}
.content_order {
padding : 20px 500px 0px 300px;
}
.title {
font-size : 50px;
font-weight : bold;
}
.size {
width : 200px;
height : 20px;
float : right;
}
.button {
width : 200px;
margin : auto;
display : block;
}
.orders {
margin-top: 20px;
padding : 20px 300px 0px 300px;
text-align: center;
}
</style>
<script>
$(document).ready(function () {
showOrders();
});
function makeOrder() {
let name = $('#name').val()
let number = $('#number').val()
let address = $('#address').val()
let phone = $('#phone').val()
$.ajax({
type: "POST",
url: "/order",
data: {name_give:name, number_give:number, address_give:address, phone_give:phone},
success: function (response) {
alert(response["msg"]);
window.location.reload();
}
})
}
function showOrders() {
$.ajax({
type: "GET",
url: "/order",
data: {},
success: function (response) {
let orders = response['orders']
for (let i = 0; i < orders.length; i++) {
let name = orders[i]['name']
let number = orders[i]['number']
let address = orders[i]['address']
let phone = orders[i]['phone']
let temp_html = `<tr>
<td>${name}</td>
<td>${number}</td>
<td>${address}</td>
<td>${phone}</td>
</tr>`
$('#orders-box').append(temp_html)
}
}
})
}
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function (response) {
let rate = response['rate']
$("#rate").append(rate)
}
})
}
$(document).ready(function () {
q1();
})
</script>
</head>
<body>
<div>
<div class="photo">
<img src="http://swiki.cafe24.com/web/product/big/201808/653369f1193cfcf3d01894d870a6cd59.jpg" width="360px" height="320px"/>
</div>
<div class="content_title">
<div>
<span class="title"> 상품제목 </span> 가격: 10,000원 / 개
</div>
<div>
집안을 밝게 비춰주는 형광등이 꺼지고, 방 안에 어둠이 내릴 때, 은은한 빛으로 따뜻하게 공간을 감싸주는 무드등 하나 만으로 집안 분위기가 바뀔 수 있다.
</div>
</div>
<div class="content_rate" id="rate"> 달러-원 환율: </div>
<div class="content_order">
<div class="title"> 주문하기 </div>
<div>
<label for="name"> 주문자 성함: </label>
<input type="text" id="name" class="size" />
</div>
<div>
<label for="number"> 수량: </label>
<input class="size" list="datalistOptions" id="number" placeholder="수량을 입력하세요">
<datalist id="datalistOptions" >
<option value="1">
<option value="2">
<option value="3">
<option value="4">
<option value="5">
</datalist>
</div>
<div>
<label for="address"> 주소: </label>
<input type="text" id="address" class="size" />
</div>
<div>
<label for="phone"> 전화번호: </label>
<input type="tel" id="phone" class="size" />
</div>
</div>
<div>
<button onclick="makeOrder()" class="button"> 주문하기 </button>
</div>
<div class="orders">
<table class="table">
<thead>
<tr>
<th scope="col">이름</th>
<th scope="col">수량</th>
<th scope="col">주소</th>
<th scope="col">전화번호</th>
</tr>
</thead>
<tbody id="orders-box">
</tbody>
</table>
</div>
</div>
</body>
</html>
'* > 스파르타코딩클럽 웹개발종합반' 카테고리의 다른 글
| [스파르타코딩클럽 | 웹개발종합반] 5주차: 미니프로젝트3, AWS (0) | 2021.09.13 |
|---|---|
| [스파르타코딩클럽 | 웹개발종합반] 3주차: Python, 크롤링, mongoDB (0) | 2021.09.13 |
| [스파르타코딩클럽 | 웹개발종합반] 2주차: JQuery, Ajax, API (0) | 2021.09.13 |
| [스파르타코딩클럽 | 웹개발종합반] 1주차: HTML / CSS / JavaScript (1) | 2021.09.12 |